TechAcademy(テックアカデミー)を受講した私の感想を一言でいうと、
「本気でプログラミングを学びたい人に最適。現役エンジニアが真剣に向き合ってくれるスクール」です。
テックアカデミーの講座の内容や講師・メンタリングの雰囲気などは、詳しくは後述していきますが、テックアカデミーの特長・メリットを簡単にまとめるとこんな感じです。
- 料金が安い
- 誰でも利用できる割引がある
- コースが豊富で自分に最適なスキル学習ができる
- 講師・メンターは現役エンジニア
- 講義は厳し目だけど実践的
- 就職サポートがある
※もちろんデメリットもあります。詳しくは後述。

「フロントエンド」って何?

まず、「フロントエンド」を簡単に解説しておきましょう。
ネット上では、こんな文言をよく見ますね。
「フロントエンドコース卒業で副業10万円稼げる!」
「テックアカデミーのフロントエンドコースがおすすめ!」
「フロントエンドって何かおいしそう」と漠然と思うことでしょう。でも、プログラミング初心者で「フロントエンド」と言われてピンと来る人はいないでしょう。
フロントエンド=ユーザーに近い側の技術
あなたがインターネットをするとき、PCやスマホのWebブラウザ(ChromeやSaffari)を使いますね。その裏には、世界のどこかにWebサーバーがあり、閲覧中のWebサイトの情報を提供してくれています。
Web業界の専門用語として、「フロントエンド」と「バックエンド」という2つの言葉があります。
ユーザーに近い側、つまりWebブラウザ側で動作する技術を「フロントエンド」といい、それに対しWebサーバー側で動作する技術のことを「バックエンド」といいます。
- フロンドエンド:Webブラウザ側
- バックエンド :Webサーバー側
具体的なプログラミング言語で言えば、下記に分けられます。
- フロンドエンド:HTML、CSS、JavaScript
- バックエンド :PHP、Ruby、MySQL
テックアカデミーのフロントエンドコースは、まさにHTML/CSS、JavaScript(jQuery)を習得するためのコースです。
わかりやすい例でいうと、Webサイトのアニメーション効果(画像スライドショーやスクロールなど)はフロントエンド技術によって成り立っています。
Webサイトの外観やユーザーの使い勝手などを開発する技術なので、目で見てわかりやすく作りがいもあり、とても楽しい分野です。
フロントエンドコースとWebデザインコースの違い

テックアカデミーはコースが細分化されているので、他のスクールに比べて「どのコースを選べばいいの?」という疑問をもつ人の割合が高いハズです。
とくにフロントエンドコースを検討している人は、WebデザインコースやWebアプリケーションコースと迷っている人も多いでしょう。
デザイン中心で仕事したいならWebデザインコース
Webデザインコースもフロントエンドの技術を学ぶコースと言えますが、Webデザインコースとフロントエンドコースは別物です。
自分が何を仕事にしたいかで決めると簡単です。
- デザイン制作をメインにしたい
⇒ Webデザインコース
仕事内容:Webサイト・LP・バナーのデザイン制作など - プログラミング開発をしたい
⇒ フロントエンドコース
仕事内容:WebサイトのUI設計、使い勝手の改善・開発
PhotoshopやIllustratorといったグラフィックツールを使ってデザイン制作を仕事にしたい人はWebデザインコース。
プログラミング言語(JavaScript)を駆使してUI/UXの設計・開発をするプラグラマー(フロントエンドエンジニア)志望の人は、フロントエンドコースを選択すると良いです。
自分で「プログラミングは生理的に無理だな」という人は、間違ってもフロントエンドコースを選んではいけません。地獄です。
また、Webアプリケーションコースもプログラミング開発が仕事ですが、フロントエンドではなくバックエンド(サーバー側)のWebシステム・アプリ開発を担当するエンジニアになります。
HTML/CSSだけではダメ!+αが必要
HTML/CSSに関しては、どのコースでも学べます。
HTML/CSSはWeb系の人材として基礎の基礎なので、もれなく理解しておく必要があります。
しかし、「HTML/CSSができます」というだけではダメです。Web業界で生きていく上で、HTML/CSSは必要条件ですが十分条件ではありません。
ちなみに、HTML/CSSでマークアップする職種を「コーダー」といいますが、コーダーは経験の浅い人が担当する職種として位置付けられます。
初めはHTML/CSSだけでもいいかもしれませんが、ステップアップやフリーランスを目指すなら、HTML/CSS+αとして何ができるかが重要です。
+αの例として以下のような選択肢があります。
- デザイン
- プログラミング
- ディレクション(企画・管理)
- マーケティング(分析・運用)
初心者でもOK?フロントエンドコースが向いているのはこんな人

テックアカデミーのコースは全て初心者向けです。
フロントエンドコースとマッチするのは、以下のような人です。
- プログラミングがしたい
- ユーザーインターフェースの設計・開発がしたい
- Webサイト・アプリの使用感を分析・改善したい
- 人気の技術をマスターしたい
- 未来が明るい職種・技術を身に付けたい
- 副業・独立に繋がる技術を身に付けたい
逆に以下のような人は、フロントエンドコースは向いていません。
- プログラミングにアレルギーがある
- Webデザインをやりたい
- JAVAをマスターしたい
- RubyやPHPでプログラミングしたい
- WordPressを使えるようになりたい、テーマ開発したい
フロントエンドコースのエッセンスは「JavaScript(jQuery)」

テックアカデミーのフロントエンドコースは、以下の2つ(というか1つ)を学習するためのコースと言っていいです。
- JavaScript
- jQuery
もちろんHTML/CSS等も学びますが、基礎の基礎であるHTML/CSSはWebデザインコースやWebアプリケーションコースでも学びます。
フロントエンドコース最大のエッセンスはJavaScript(jQuery)です。
JavaScript(jQuery)って何?

JavaScript(jQuery)は簡単にいうと、「Web上で視覚的・機能的によりリッチなコンテンツをユーザーに提供するための技術」と言っていいでしょう。
わかりやすいところで言えば、Webサイトのアニメーション効果などがそれです。よく見かける、画像のスライドショーやプログレス表示、写真の拡大・縮小などは全てJavaScript(jQuery)です。
もちろんアニメーションだけでなく、Webブラウザ上の利便性に関わるあらゆる動作にJavaScriptは使われています。
百聞は一見にしかず。どんなものか下記のサンプル集をみるとわかりやすいでしょう。
JavaScript(jQuery)は目に見える技術なので、勉強していると楽しくてハマります。
ちなみに、JavaScriptは世界中のエンジニアの間で最も人気のあるプログラミング言語です。一番最初に学ぶべきプログラミング言語はJavaScriptであるという統計データもあるくらいです。
フロントエンドエンジニアになるなら「JavaScript」を極めるべし!
jQueryはJavaScriptをより使いやすくしたもの。少し勉強すればすぐ使いこなせるようになるでしょう。
JavaScriptの方が習得の難易度は高く、jQueryはできるけどJavaScriptはできないという人はゴロゴロいますが、その逆はいません。
つまり、「ちょっとjQueryをいじるくらいなら誰でもできる」ということです。
JavaScriptはこれ1つで飯を食っていける程のスキルなので、JavaScriptを自由自在に操ることができればWeb業界で仕事に困ることはないでしょう。
まずはjQueryを使いこなせるようなって、おもしろい!もっと勉強したい!と思った人は、是非とも次のステップとしてJavaScriptを極めてください。
フロントエンドコースで習得できる10のスキル
テックアカデミーのフロントエンドコースで習得できるスキルは10こ。
- HTML5/CSS3
- Cloud9
- GitHub
- Sass/Compass
- jQuery・JavaScript
- Vue.js
- Bootstrap
- Web API(Flickr API)
- Firebase
- サーバー
聞きなれないスキルもあるかもしれませんが、1つずつ紹介していきますね。
1. HTML5/CSS3 : Webサイトをカスタマイズするためのプログラミング言語

HTML5とCSS3は、Webサイトをカスタマイズするために使うプログラミング言語です(HTMLをプログラミング言語と呼ぶか否かは議論があります)。
簡単にいうと、HTMLはサイトの枠組み(文章や画像など)を構成するための言語。CSSはHTMLで配置したパーツを装飾するための言語です。
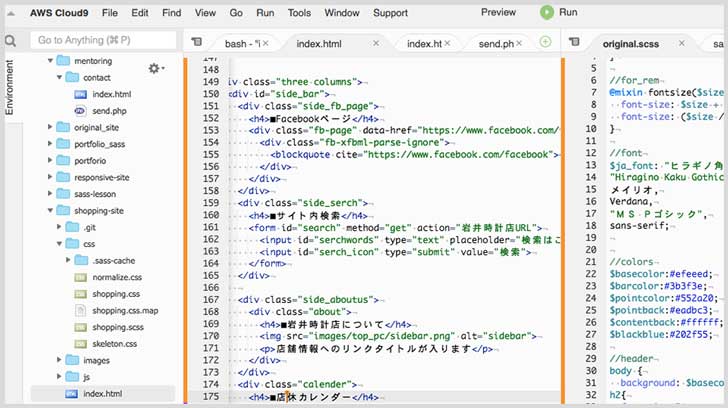
2. Cloud9 : Web系の開発をクラウド上で行える便利なシステム

Cloud9は、アプリケーションの開発などをクラウド上で行える便利なシステムですCloud9を使用すると、Googleドキュメントやエバーノート上の書類を他人と共有するように、Cloud9上のHTMLやCSSを共有できます。もちろん、共有できるのは許可した人にのみ。
テックアカデミーでは、Cloud9をメンターと共有することで受講中の困った部分にアドバイスをもらうことができます。
3. GitHub : チーム開発しているサイトの変更履歴を保存できるシステム

GitHubは、クラウド上にあるバージョン管理システムです。バージョン管理とは、ワードやエクセルでいう変更履歴の保存のこと。これをチーム内で共有でき、クラウド上だけでなくローカル環境でも保存できるので重宝されています。
フロントエンドコースの課題はGitHubにアップロードし提出します。
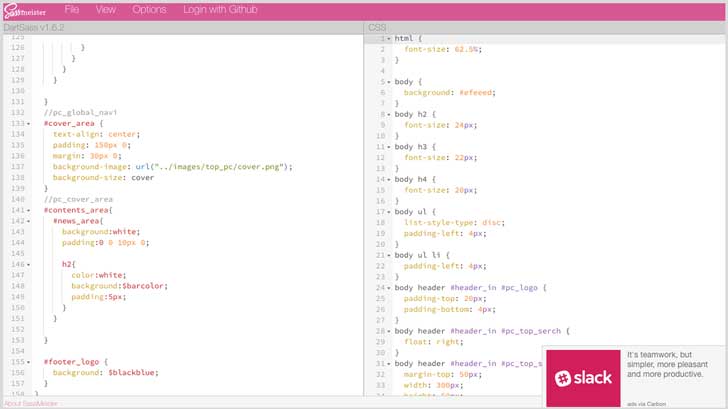
4. Sass/Compass : CSS入力を簡単に便利にするツール

Sass(サース)とCompass(コンパス)は、CSS記述の負担を減らすために利用するツールのことです。
フロントエンドコースでも最初の数レッスンまではCSSを利用しますが、基本が終了してからは、SassとCompassを利用して記述していきます。
これらを利用すると、CSSをそのまま記述するよりも「どこの部分の装飾を書いているのか」がわかりやすく、「同じ装飾を使いたい」場合に便利なのです。
5. jQuery・JavaScript

JavaScriptはブラウザ上で動作し、様々な機能を付加できるスクリプト言語です。
Webサイトの外観のデザインや使い心地といった、フロントエンド(ユーザーが目にする部分/ユーザーが触れる部分)を設計するためにJavaScriptが使われています。
JavaScriptで作られた機能を、まとめてより使いやすしたものがjQueryで、フロントエンドコースでは主にこのjQueryを学びます。
JavaScriptの深い部分までは触れませんので、一人前のフロントエンドエンジニアになるには、独学でJavaScriptを習得する必要があります。ちなみに、JavaScriptとJavaは全くの別物です。
6. Vue.js

Vue.jsはJavaScript製のフレームワークです。
フレームワークというのは予め用意された機能の塊(ライブラリ)です。Vue.jsを使って特定の機能を呼び出すことによってWebブラウザ上に実装します。
他に比べ、Vue.jsはより効率よくフロントエンドの開発が行えるよう考慮されています。Vue.jsは比較的容易に使い始めることができるため、既存のアプリケーションへの組み込みなどにも向いています。
複雑になりがちなJavaScriptプログラミングをVue.jsで効率化する方法について習得します。
7. Bootstrap

BootstrapはCSSの「フレームワーク」です。
通常Webサイトを制作する場合、全てのデザイン(CSSスタイル)を自分でゼロから作っていく必要がありますが、Bootstrapを使えばそれは不要です。
Bootstrapにはよく使われるスタイルがあらかじめ定義してあるので、ルールに沿って利用するだけで整ったデザインのページを作成できます。デザインセンス・スキルがなくても綺麗なWebサイトを作成できます。
Bootstrapの使い方を学び、デザイナーに頼らず簡単に素早くデザインが整ったサイトをコーディングできるようなスキルが身につきます。
8. Web API(Flick API)
Flickr APIを例に、Ajaxを利用しサーバから受け取ったデータを扱うスキルを身につけます。様々なWebサービスが公開しているAPIを利用することができます。
9. Firebase
Webサービスで必要とするサーバ側の様々な機能をクラウド経由で扱える「Firebase」を学びます。データの保存やユーザー認証などが可能になる技術です。
10. サーバー管理
サーバーの操作・管理を学びます。データのアップロードからWebサイトを公開するまでの一連の流れを習得できるようになっています。
フロントコースで習得できないスキル
ここまで解説したように、フロントエンドコースはフロントエンドのプログラム開発を行うためのスキルを学ぶコースです。
以下のような技術を身に付けたい人は対象外です。
- グラフィックデザイン
Photoshop・Illustratorなど - WordPress
- Java、Ruby、PHP、MySQL、Pythonなど
テックアカデミーは、一人一人の目的にあった専門コースを提供してくれています。フロントエンドコースはちょっと違うなという人は、以下を参考に他のコースも検討してみてください。
【テックアカデミーの主なコース】
- はじめての副業コース:Web制作の副業で稼ぎたい人向け格安99,900円〜
- Webデザインコース:Webデザイナーになりたい人向け
- Webデザインフリーランスコース:フリーのWebデザイナーを目指す人向け
- WordPressコース:WordPress基礎からサイト構築まで
- 転職保証エンジニアコース:就職が決まらなければ授業料を全額返金保証
- Premiere Proコース:動画編集スキルを習得
- 機械学習・ディープラーニングコース:流行りのAIを極めたい人向け
- Pythonコース:Pythonを使って機械学習基礎を習得
- ゲームアプリコース:ゲーム開発エンジニアを目指す人に最適
- Webアプリケーションコース:Ruby on RailsでWebサービスを開発
- iPhoneアプリコース:iPhoneアプリ開発の基礎から実践まで
- Androidアプリコース:Androidアプリ開発の基礎から実践まで
- UI/UXデザインコース:iPhone・Androidアプリのデザイン開発講座
- フロントエンドコース:JavaScript/jQueryによるWeb開発
- フロントエンド副業コース:副業サポート付きフロントエンドコース
プログラミング初心者の方のために、簡単なコース選びガイドを作っています。こちらも参考にしてください。
関連ページ:【プログラミング初心者向け】テックアカデミーのコース選びガイド
プログラミング初心者、未経験の人は自分に最適なコースがわからないかもしれないので、不安がある人は受講前にまずはキャリアカウセリング(無料)を受けてみてもいいでしょう。学習方法や就職、キャリアップに関する疑問を現役エンジニアに気軽に相談できます!
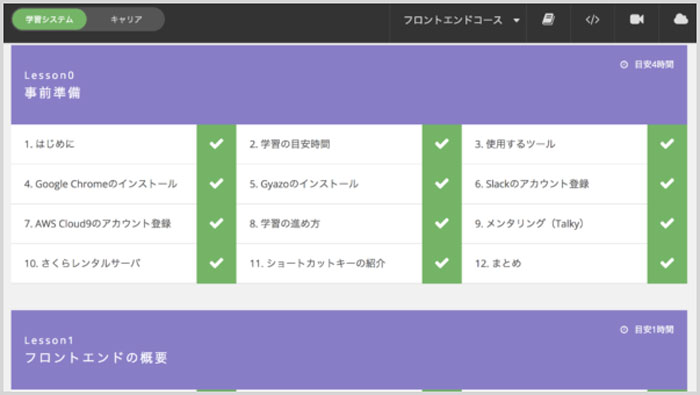
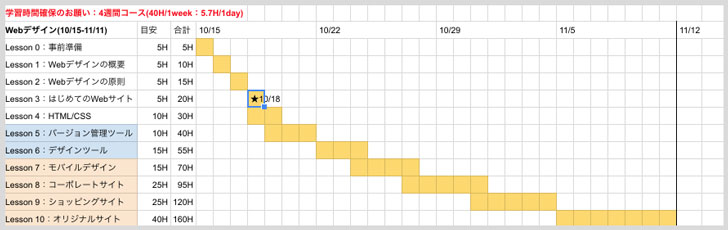
フロントエンドコースの学習内容は全部で11講座
フロントエンドコースの学習内容は事前準備講座を含めて11講座あります。
前半は使用ツールの準備とデザインやHTML/CSSの基本知識の紹介。後半は、ひたすら実戦です。
フロントエンドコース前半:使用ツールの登録と紹介・基本知識

前半部分で手を動かすことは、必要ツールの登録程度。読み流すだけであっという間に終了します。
スクール側が作成した学習時間の目安では、1講座につき5時間程度になっていますが、メモを取りながら受講しても1講座あたり3時間程度もあれば十分でしょう。
フロントエンドコース後半:Webサービス作成・課題提出あり

後半は、手を動かしながらレッスンテキストを読んでいきます。読むだけ読んで課題に取り組むことも可能ですが、手を抜くほど後に響きます。
1レッスンごとに課題提出が義務付けられるのも後半から。課題はレッスン内容をきちんと理解していればわかる内容なので、レッスンテキストを読み返しながら進めます。
学習時間の目安は短くても15時間、長いもので40時間です。毎日5時間フロントエンドコースにあてても1レッスン修了するのに3日から8日かかることになりますね。
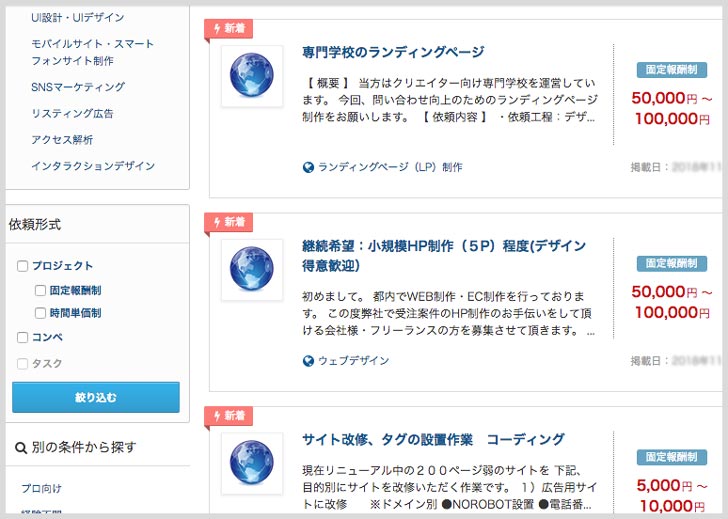
副業も受注できる?在宅ワーク受注専用ページにアクセスできる
フロントエンドコースの最終レッスンまで進むと、卒業生専用の在宅ワーク受注ページにアクセスできます。受講したコースに合ったページが表示されるので、スキルのアンマッチや、受注案件を探すのに苦労することもありません。
ただしフロントエンドコースだけのスキルでは受注は難しい印象
「フロントエンドコース受講後に副業で10万も可能!」なんて噂もありますが、これは嘘です。
フロントエンドコースを受講したから即戦力ということはあり得ません。フロントエンドコースで2、3ヶ月学んだくらいで、すぐに副業10〜20万円稼ぐなんて無理です。厳しいですが、これが現実です。
やはり少しずつ小さい仕事をこなしつつ、1年くらいかけて実績を積んでいくしかありません。1年後に副業で月10万円ならあり得ます。
 (募集されているお仕事案件)
(募集されているお仕事案件)
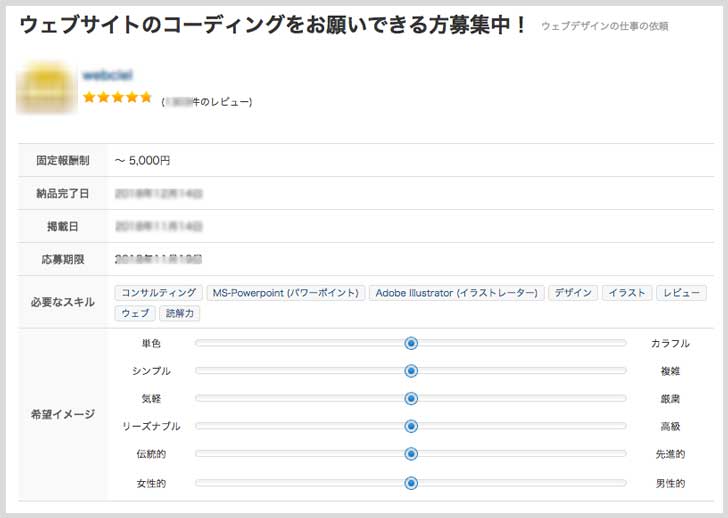
専用ページにアクセスして感じたのは「フロントエンドコースのスキルだけで受注できる案件は少ない」こと。フロントエンドエンジニアとして在宅ワークをするなら、他のスキルを身につける必要があります。

上は、あるWebサイトコーディング依頼案件の詳細画面。必要なスキルの詳細項目に、「コンサルティング」「ウェブ」「読解力」などがあげらている。この他にも「CMS・WordPress」など、Webデザインコースでは未学習の項目があげられることは多い。
メンターにフロントエンドコース卒業後の副業・転職の道を聞いてみた
テックアカデミーのフロントエンドコースには、週2回(1回30分)のメンタリング(面談)があります。
メンターには色んなことが相談できます。受講内容はもちろん、Web業界の求人現状、求められるスキル、自分のキャリアパスなども相談できます。
私は、メンタリングを利用してフロントエンドコース受講後の副業・転職・フリーランスなど、キャリアアップについて聞きました。
「フロントエンドコース修了しただけで受注するのは難しい」
メンターの立場上はっきりとは言われませんでしたが、「メンターから見ても全くの未経験者・初心者がフロントエンドコース修了しただけで受注するのは難しい」と言われた印象があります。
ただ、副業、フリーランスで稼ぐためのアドバイスはもらいました。
- 最初は簡単なコーディングの仕事で経験を積む
- WordPressを使いこなせるようになる
- 周辺技術の知識も備える
副業、フリーランスで稼ぐには、フロントエンドだけでなく複合的な知識・技術が必要です。
「Webサイトを1つ作って欲しい」という依頼に1人で答えなくてはいけません。「HTMLはできるけどデザインができません」では仕事はもらえません。
少なくともWordPressが使えれば、デザインスキルやバックエンドの知識がなくてもトータルな提案ができます。
小さな仕事から経験を積んで少しずつ守備範囲を広げていくのが王道のようです。
テックアカデミーを受講した率直な感想と評判
テックアカデミーを4週間受講した率直な感想を一言でいうと「受講してよかった」です。
課題は容赦無く再提出になるし、毎日5から8時間勉強しても全然スケジュール通りにならないし、かなり辛かったんですが、ここまで自分を追い込めたのはスクールに通ったからだと感じています。
4週間は短すぎて辛い…

フロントエンドコースの料金は上記の通りなのですが、学習期間は8週間以上をおすすめします。
私は、料金も安いし4週間で集中して勉強しようと試みたのですが、テックアカデミーのカリキュラムは勉強量が多すぎて初心者の私は消化不良気味でした。
8週間以上なら先割も適用されますし、時間的にも余裕があるので、どうしても短期間でという人以外は8週、12週プランが最適です。
インプットに対するアウトプットの分量がわかるから独学に繋げやすい
 (受講者の進捗管理)
(受講者の進捗管理)
何よりもよかったと感じているのが、学習スケジュールの立て方や学習方法がわかったこと。
独学だと、「学習ペースはどれくらいがいいのか」や「参考書のコードは全て書くべきなのか」といったスケジュールや進度で悩みますよね。「早くスキルを身に付けたい」けれど「できれば苦労はしたくない」と思ってしまうと、ついつい「ここは省略してもいいか」と甘えが出てしまうことも。
スクールでは、「ここまで学習が進んだなら、こういうサイトを作ってみましょう。お客様からお仕事として受けた気持ちで取り組んでください。出来栄えはプロが審査します」という状況です。身も心も引き締まった状態で学習を継続することができましたし、今後、独学するにあたっての姿勢を教えてもらえた気がしました。
基本がしっかり身につくからブレない
Webサイト・Webサービス開発に絶対必要なスキルの基本をきっちり身につけられたのもよかった点。
私は未経験でしたので、勉強の仕方も便利なツールも何も知りません。
独学だと「どの本、サービスを選べばいいのか」「本当にこの方法であっているのか」とノウハウ迷子になりがちですが、スクールだと一本道。迷子になる暇もなく、プロの指導のもとできっちり基本を叩き込んでもらえたのは、将来ブレないためにもメリットになったと思っています。
テックアカデミーは必要?独学じゃだめなの?
無料で通えるスクールもありますし、独学用のサービスや書籍もありますが、ノウハウコレクターになるくらいなら、思い切ってスクールに通うのがおすすめです。
「こうなりたい!」を叶えている人がメンターだから何でも聞ける
すでに、Webクリエイター・フロントエンドエンジニアとして身を立てている現役のプロがメンターとして学習をサポートしてくれます。レッスン内容の疑問はもちろん、将来の悩みも相談できます。「こういう風になりたいけれど、どういう道を歩んだらいいわからない」となってしまう前に、道をつけておけば独学の速度も早くなります。
プロの目で添削されることが自信につながる
 (現役エンジニア講師の学習サポート。淡々と厳しいこと言ってきます…)
(現役エンジニア講師の学習サポート。淡々と厳しいこと言ってきます…)
独学では得られないメリットがこれ。自分の制作物をプロに添削してもらうこと。プロに自分の制作物を見てもらい、具体的なアドバイスをもらえる場はそうありません。
現役のプロに添削してもらうことで自信につながりますし、自分の甘いところを自覚するのにも役立ちます。こんなチャンスを利用しない手はないですよね。
私は、独学だとノウハウコレクターになり、中途半端な物を作るだけで満足しそうだからスクールを選びました。同じように、中途半端で終わりたくないと考えているなら、テックアカデミーがいいかもしれません。
テックアカデミーの講義内容、テキストの質、評判・口コミなどはこちらにまとめています。
他のWebスクールの情報も知りたい人は、こちらも参考になるかもしれません。
関連ページ:スクール経験者のWebデザイナーが教えるおすすめの学校とその実態
フロントエンドとセットで学ぶのにおすすめスキル
がっつりとWebスキルを学びたいというひとは、フロントエンドコース+αを考えても良いでしょう。
おすすめを二つ紹介します。
フロントエンド+WordPress
今やWeb制作に「WordPress」は欠かせません。フリーランスになるにしろ、制作会社に勤務するにしろ、WordPress使えないと…やばいです。それくらい今は必須スキル。
逆に、WordPressはフロントエンドエンジニアに足りない部分を補ってくれるスキルなので、使いこなせればとても有力な武器になります。
少なくとも、WordPressの仕組みを理解していて、普通に使える程度の知識は必要です。できれば、一人でWordPressテーマを作成できるくらいのレベルになっておけば、フリーのWebデザイナーとして独立したあとも簡単に仕事もらえるでしょう。
フロントエンド+Webデザイン
デザインもできるフロントエンドエンジニアは「使える人材」です。
副業・フリーランスを目指す人にも大きな付加価値になります。
Webデザインができなければ、Webサイト制作を依頼されてもデザイン部分は外注するしかありません。
プロ級のデザインができる必要はなく、グラフィックツールが使えて最低限キレイなサイトデザインや簡単なバナーができるレベルになれば、他人との差別化が図れます。