
テックアカデミー経験者として、「Webデザインコース」を詳しくかつ本音で解説していきます。
Webデザイン学習+副業の新コースが登場!207,900円のLiteコース!
Webデザインをゼロから学習して短期間で副業で稼げるようになりたい人におすすめです。はじめての仕事は必ず100%紹介してもらえます(保証付)。
受講前の私のWebデザインレベルは完全初心者、もちろん未経験。HTMLといわれても見出しタグ(<h>)とリスト表示(<li>)くらいしか知らないレベル。
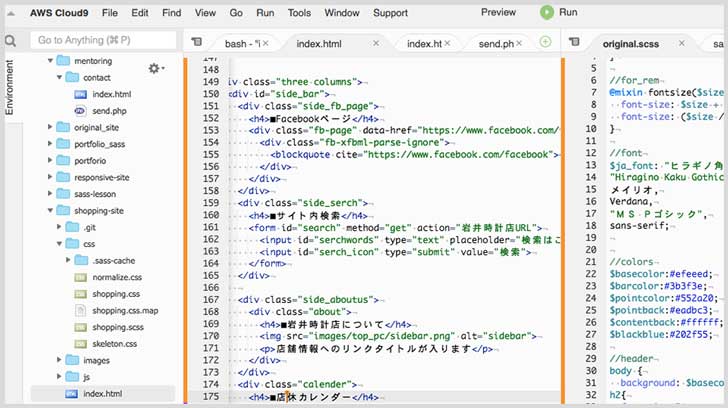
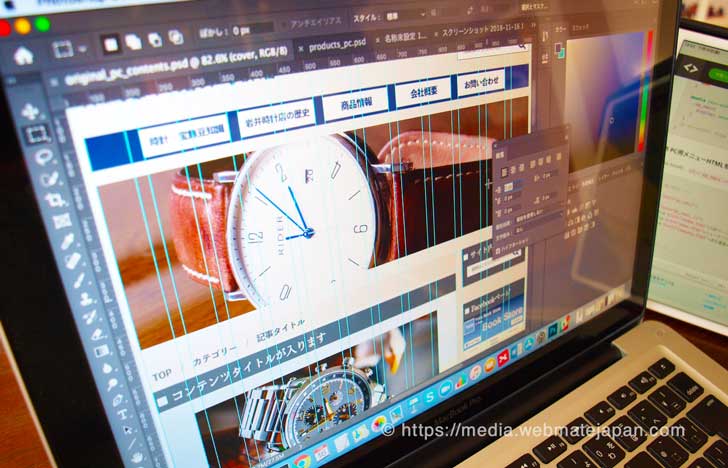
スクールで勉強したところでどうなるかと思っていたんですが、結果的に4週間後には、HTMLとCSSだけでWebサイトを作成できるまでになりました!

(私が作ったオリジナルサイト。架空の時計店のWebサイト)
Webデザインの技術の習得方法もわかったし、現役のWebデザイナー講師からこれからの道筋(学ぶべきスキルや言語)も教わることができたので、受講して本当によかったと思っています。

プログラミング初心者、未経験の人は不安も多いでしょうから、受講前にまずはキャリアカウセリング(無料)を受けてみてもいいでしょう。学習方法や就職、キャリアップに関する疑問を現役エンジニアに気軽に相談できます!
【期間限定】Webデザインコースのお得情報!
1万円割引
今なら、下記のどちらかでWebデザインコースが1万円割引になります。もちろん無料。
テックアカデミーがどんなものか、Webデザインコースがどんな感じか、気になる人はまずは気軽にのぞいて見ましょう。
Webデザインに欠かせない「Adobeアプリ」が3ヶ月無料!
WebデザインにはAdobe CC(Photoshop/Illustrator/XDなど)が必須ですが、テックアカデミーのWebデザインコースを受講すると、これが3ヶ月無料です。
他のオンラインスクールではこの特典はなく、自分で契約しなくてはいけません。月額6,248円です。Adobeの公式サイトから無料体験版も利用できますが、使用期間はたったの1週間です。これ、けっこう見落としがちな盲点です。
Webデザインコース最終目標は「オリジナルサイトを作れるようになる」
私が受講したオンラインスクール(テックアカデミー)のWebデザインコースの最終目標は「オリジナルサイトを作れるようになること」です。他のスクールでも初心者コースのゴールはだいたい同じ感じです。
テックアカデミーの講義内容、テキストの質、評判・口コミなどはこちらにまとめています。
『オリジナルサイトを作れるようになる』には少なくとも以下のことができなければいけません。
- 企画を立てられる:Webサイトを作って欲しいお客様の要望に沿った企画書を作れる
- サイト設計ができる:お客様の要望を反映した構造のサイトを考え、図にできる
- ワイヤーフレームを作成できる:作成予定のサイトデザインをシンプルな図にし、どこをクリックすればどんな動きになるのか説明できる
- デザインカンプを作成できる:Photoshop等でWebサイトの完成デザインを作成できる
- コーディングができる:作成したデザインを元にHTMLとCSSを使ってページを作成できる
- サーバーへページをアップできる:HTMLとCSSで作成したページをWebに公開できる
Webデザインコースは、これらのことを全てできるようになるための講座です。レッスンを順番にこなしていくことで、それぞれの過程で使用するツールやテクニックを習得でき、最終的には、オリジナルサイトをサーバーにアップできるようになります。
Webデザインコースで習得できる9つのスキル
オンラインスクールの4週間のコースといえど、Webデザインに必要な様々なスキルが身につきました。
私がテックアカデミーのWebデザインコースで習得できたスキルは9つ。
- HTML5/CSS3
- Cloud9
- GitHub
- Photoshop
- Cacoo
- Sass/Compass
- Google Chromeデベロッパーツール
- Webデザインの基礎
- お客様への提案方法
聞きなれないスキルもあるかもしれませんが、1つずつ紹介していきますね。
1. HTML5/CSS3 : Webサイトをカスタマイズするためのプログラミング言語

HTML5とCSS3は、Webサイトをカスタマイズするために使うプログラミング言語です。単にHTML/CSSと呼びます。
簡単にいうと、HTMLはサイトの枠組み(文章や画像など)を構成するための言語。CSSはHTMLで配置したパーツを装飾するための言語です。
2. Cloud9 : Web系の開発をクラウド上で行える便利なシステム

Cloud9は、アプリケーションの開発などをクラウド上で行える便利なシステムですCloud9を使用すると、Googleドキュメントやエバーノート上の書類を他人と共有するように、Cloud9上のHTMLやCSSを共有できます。もちろん、共有できるのは許可した人にのみ。
テックアカデミーでは、Cloud9をメンターと共有することで受講中の困った部分にアドバイスをもらうことができます。
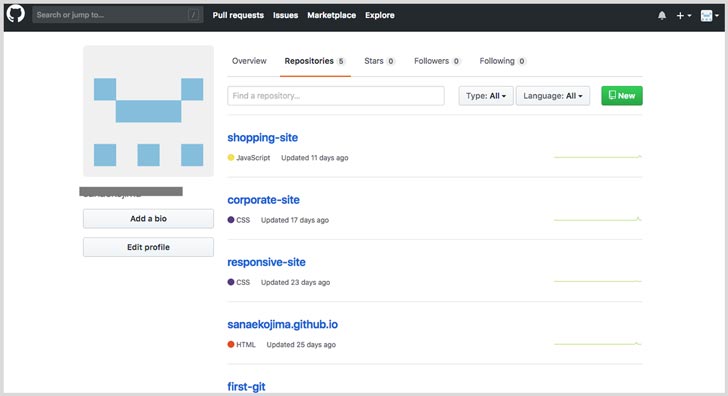
3. GitHub : チーム開発しているサイトの変更履歴を保存できるシステム

GitHubは、クラウド上にあるバージョン管理システムです。バージョン管理とは、ワードやエクセルでいう変更履歴の保存のこと。これをチーム内で共有でき、クラウド上だけでなくローカル環境でも保存できるので重宝されています。
Webデザインコースの課題でHTML/CSSを使うものは全て、GitHubに課題をアップロードし、提出します。
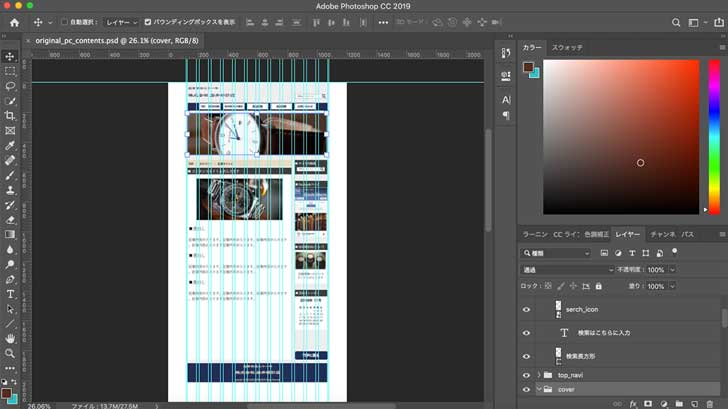
4. Photoshop : 言わずと知れた画像編集ソフト

画像編集ソフトとして有名なPhotoshopは、デザインカンプの作成で使います。デザインカンプとは、作成予定のサイトのデザイン完成見本のこと。完成したWebサイトの見た目がどんなものになるのか、実際に使用する写真を使って作成します。
Webデザインコース講座内では、デザインカンプを作成する過程で画像編集やロゴマークの作成、画像書き出しなどの作業をすることになります。
5. Cacoo(カクー)

Cacooは、オンラインで作図ができるツール。Webデザインコースでは、サイト設計・ワイヤーフレーム作成で利用しますが、マインドマップなども簡単に作成することができます。
サイト設計とは、サイトに必要なページを洗い出し、どこに配置するかを考える作業。ワイヤーフレームとは、作成するページのどの部分に何の情報を掲載するのかを決める作業です。どちらも、どの情報をどういう優先順位で見せるか決める作業ですね。
6. Sass/Compass : CSS入力を簡単に便利にするツール

Sass(サース)とCompass(コンパス)は、CSS記述の負担を減らすために利用するツールのことです。
Webデザインコースでも最初の3レッスンまではCSSを利用しますが、基本が終了してからは、SassとCompassを利用して記述していきます。
これらを利用すると、CSSをそのまま記述するよりも「どこの部分の装飾を書いているのか」がわかりやすく、「同じ装飾を使いたい」場合に便利なのです。
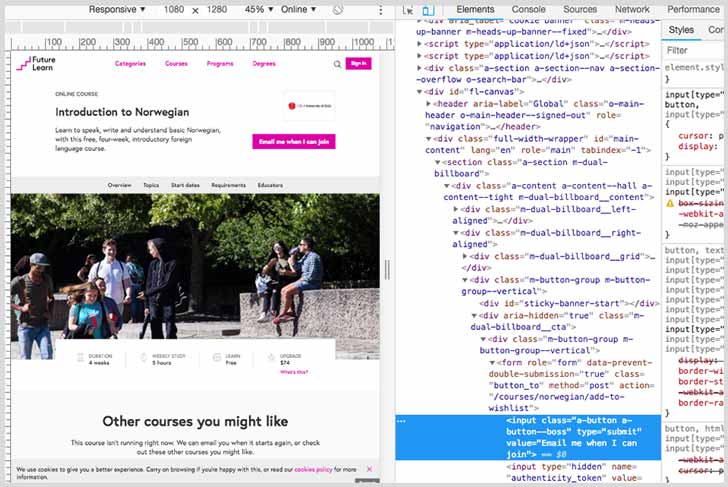
7. Google Chromeデベロッパーツール : 他サイトのHTML/CSSがわかるツール

Google Chromeデベロッパーツールは、Google Chromeの機能の1つで、他のサイトのHTML/CSSがわかるツールです。
Webデザイナーの勉強方法の1つとして、「いいなと思ったサイトの模写」がありますが、「いいな」と思ったサイトのHTMLがどんな記述になっているのか、装飾のCSSはどうなっているのかを知るのに役立ちます。
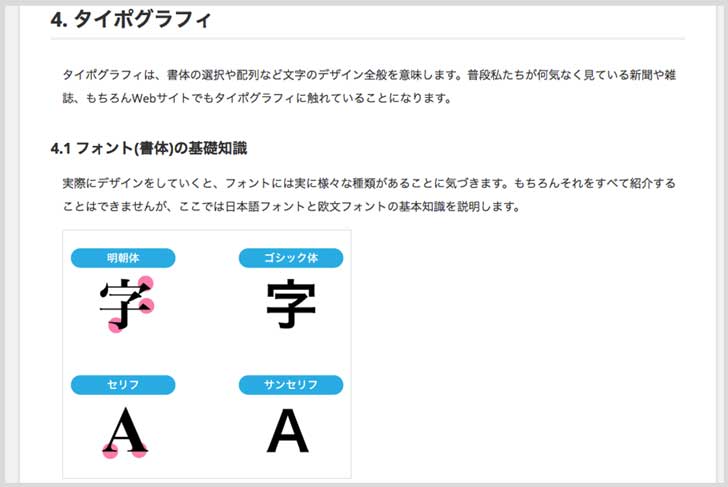
8. Webデザインの基本知識
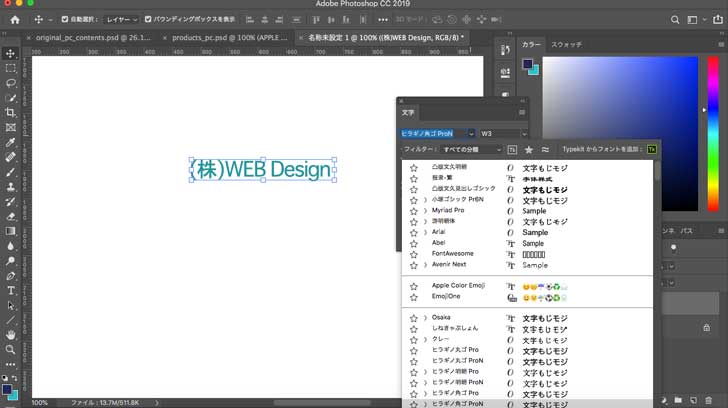
 (タイポグラフィの基礎知識)
(タイポグラフィの基礎知識)
Webデザインコースなので、Webデザインの基本知識についてのレッスンもあります。
Webデザインの原則・レイアウト・配色・タイポグラフィなどについて、参考サイトやWebデザイナーが使用しているツールまで勉強できます。
9. お客様への提案のやり方
Webデザインコース受講終了後にWebデザイナーとして独立・就職する人のために、「なぜ、この過程が重要なのか」「お客様へ必ず伝えておきたい情報は何か」などについてのレクチャーがあります。
受講時は読み流してしまいそうな情報ですが、クラウドソーシングサイトで受注する際や、就職後に役に立つ情報もしっかり伝えてくれるのって素敵ですよね。
JavaScript(jQuery)はサラッと流す程度
テックアカデミーのWebデザインコースでは
- JavaScript
- jQuery
この2つ(というか1つ)はさっと流す程度です。
JavaScript(jQuery)はレッスン内で紹介されましたし、レッスン課題の提出にも使用しますが、説明は簡単なものでした。実際に仕事を受注できるレベルになるには他の講座を受講するか独学が必要になるでしょう。
Webデザインコースの目標は「オリジナルサイトを作れるようになる」ことなので、実際のお仕事で必要なテクニックでも、目標に対する優先度の低いものは簡単な解説のみで終わります。
ただ、JavaScript(jQuery)はこれ1つで飯を食っていける程のスキルですので、Webデザインコースの中でJavaScript(jQuery)もガッツリ教えるのは無理があるのも理解できます(他のスクールでも同様です)。JavaScript(jQuery)の専門性も磨きたい人は、別枠で学習する必要があります。
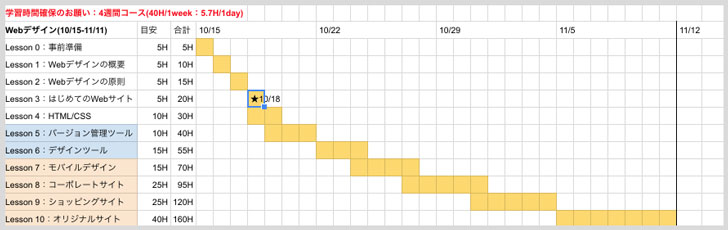
Webデザインコースの学習内容は事前準備講座含めて11講座
Webデザインコースの学習内容は事前準備講座を含めて11講座あります。
前半は使用ツールの準備とデザインやHTML/CSSの基本知識の紹介。後半は、ひたすら実戦です。
Webデザインコース前半:使用ツールの登録と紹介・基本知識

前半部分で手を動かすことは、必要ツールの登録程度。読み流すだけであっという間に終了します。
スクール側が作成した学習時間の目安では、1講座につき5時間程度になっていますが、メモを取りながら受講しても1講座あたり3時間程度もあれば十分でしょう。
注意しておきたいのは、必要なツールのいくつかは有料であること。有料ツールの中にも「限度額を越えると有料のもの」「無料期間終了後に有料になるもの」があるので、講座終了時に解約し忘れないようにメモをとっておくと安心ですよ。
Webデザインコース後半:Webサイト作成・課題提出あり

後半は、手を動かしながらレッスンテキストを読んでいきます。レッスン内に出てくる「例題」的なHTML/CSSの記述も1つずつやっていくのがポイント。読むだけ読んで課題に取り組むことも可能ですが、手を抜くほど後に響きます。
1レッスンごとに課題提出が義務付けられるのも後半から。課題はレッスン内容をきちんと理解していればわかる内容なので、レッスンテキストを読み返しながら進めます。
学習時間の目安は短くても15時間、長いもので40時間です。毎日5時間Webデザインコースにあてても1レッスン修了するのに3日から8日かかることになりますね。
1件目の仕事100%保証!テックアカデミー受講生専用の副業案件紹介
Webデザインコースの最終レッスンまで進むと、卒業生専用の在宅ワーク受注ページにアクセスできます。受講したコースに合ったページが表示されるので、スキルのアンマッチや、受注案件を探すのに苦労することもありません。
TechAcademyワークスで副業サポート(100%保証)

テックアカデミーワークスでは、Web制作のお仕事案件が多数用意されています。
はじめての仕事は100%紹介してもらえます(保証有)。とても心強いです!
よくある「ここに仕事あるから、勝手にやってね」的な雑なサポートではなく、カリキュラムの受講後に案件の受注から制作までサポートしてくれます。
具体的には、下記のような内容です。
- バナー、LPのデザイン制作
- Webサイトのデザイン制作
- Webサイトの構築(HTML、WordPress)
- Webシステムの構築(フロントエンド、PHP等)
テックアカデミーの担当スタッフが、あなたが受講した内容から判断して、案件選びから手伝ってくれます。 あなたの得意分野、あなたの希望に応じて最適な案件を見つけてくれます。
今後、副業やフリーランスを目指したい方は是非利用したいところです。もちろん就職希望の人も、腕試し、実践経験のために利用してもメリット大きいでしょう。
お仕事サポートのリアルな声・評判
実際に副業案件を獲得したテックアカデミー生の声を紹介しましょう。
「TechAcademyワークス」に申し込んだら魅力的なWeb制作案件の紹介けっこうくるから時間を見つけて応募したい!
これは全ての課題に合格した者の特権!#TechAcademy#駆け出しwebデザイナーと繋がりたい #転職活動中— こばえり@Webディレクター/副業デザイナー (@erika_kobayashi) May 16, 2021
🐻❄️💬LP案件受注しました✨
#テックアカデミーワークス から初めて案件をいただきました。
なんとわたしのメンターが推薦してくれたそうです😭✨課題や取り組みをちゃんと見てくれていることがうれしい…。
しかもLP‼️LPがんばる‼️#Web制作#Webデザイン#テックアカデミー
— まい|Webデザイン&育児中🐻❄️ (@mikanxmmmi) January 15, 2022
#テックアカデミー
先日、初のTechAcademy Worksでお仕事を受注して、無事完了しました🙌【良かったこと】
✅メンターもいたので安心してお仕事できた
✅メンターの指導から学べることが多く成長できた
✅実際の案件でプロの仕事の仕方を学ぶことができたTechAcademy Works応募はおすすめです✨
— バロランド(Varoland)- IT ✕ 英語コンサル (@varoland1) December 19, 2021
☑︎ PF修正
☑︎ 案件予習今日ワークスから案件のお話をいただきました!もちろんお受けして、近日開始予定。
Web制作学習を始めて約半年、前回のお試しを経て今度こそ初案件です🥺
とりあえず緊張してます笑内容を念入りに予習。きちっと納品出来る様に頑張るぞ💪🏻#web制作 #テックアカデミー
— アコ┊Webと印刷物 (@2021Aco) January 6, 2022
ただしWebデザインコースだけのスキルでは受注は難しいことも
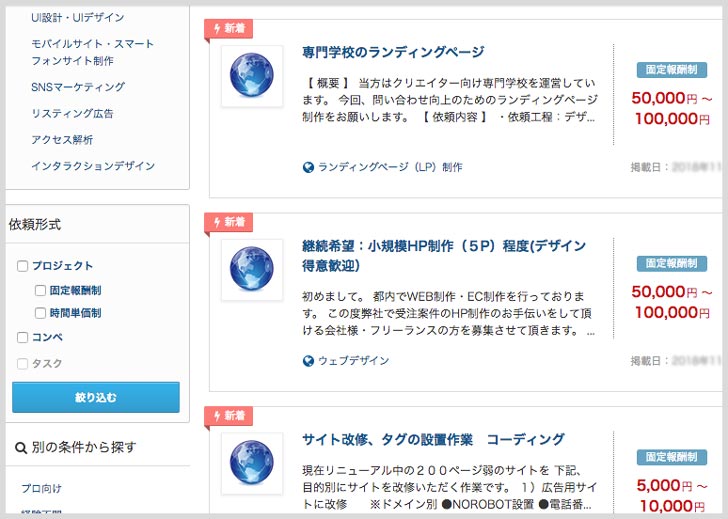
 (募集されているWebデザインのお仕事案件)
(募集されているWebデザインのお仕事案件)
Webデザインコースではさっとしかやらないテクニックでもふれましたが、実際のお仕事では必要だと思うのに、WEBデザインコースでは習わないテクニックがあります。高度なWeb制作の案件は難しい印象です。
専用ページにアクセスして感じたのは「Webデザインコースのスキルだけで受注できる案件は少ない」こと。Webデザイナーとして在宅ワークをするなら、さらに他のスキルも身につける必要があります。

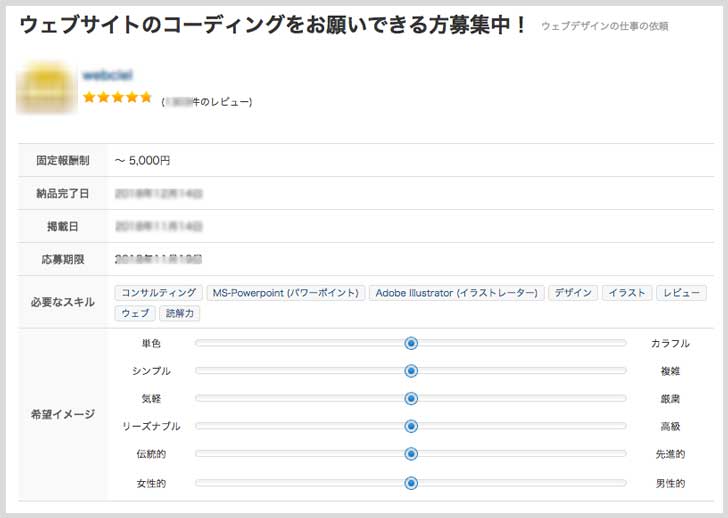
上は、あるWebサイトコーディング依頼案件の詳細画面。必要なスキルの詳細項目に、「コンサルティング」「ウェブ」「読解力」などがあげらている。この他にも「CMS・WordPress」など、Webデザインコースでは未学習の項目があげられることは多い。
メンターにWebデザインコースからのスキルアップの道を聞いてみた
テックアカデミーのWebデザインコースには、週2回(1回30分)のメンタリング(面談)があります。他のオンラインスクールでも同様のシステムが用意されています。
メンターには色んなことが相談できます。受講内容はもちろん、Web業界の求人現状、求められるスキル、自分のキャリアパスなども相談できます。
私は、メンタリングを利用してWebデザインコース受講後のスキルアップについて聞きました。
「全くの未経験者がWebデザインコース修了しただけで受注するのは難しい」
 (Photoshopでロゴ作成)
(Photoshopでロゴ作成)
メンターの立場上はっきりとは言われませんでしたが、「メンターから見ても全くの未経験者がWebデザインコース修了しただけで受注するのは難しい」と言われた印象があります。
ただ、仕事を受注するためのアドバイスももらいました。
- ロゴ作成がデザインとツール使用の訓練にもなるし、受注しやすい
- 「できそうかも?」と感じる案件の「わからないカタカナ」を調べて勉強する
つまり、「スキルの習熟に繋がる案件で実力をあげる」+「わからない単語を頼りに知識の拡充を図る」ことが大切ということですね。
私の場合は、最終的にワードプレスのテンプレートを自作できるようになりたいので、「具体的な技術をあげると、Webデザインコース→ワードプレス→JavaScript(JQuery)→PHPの順番がいいのかな」というアドバイスをいただきました。
Webデザインコースを受講した率直な感想と評判
Webデザインコースを4週間受講した率直な感想を一言でいうと「受講してよかった」です。
課題は容赦無く再提出になるし、毎日5から8時間勉強しても全然スケジュール通りにならないし、かなり辛かったんですが、ここまで自分を追い込めたのはスクールに通ったからだと感じています。
インプットに対するアウトプットの分量がわかるから独学に繋げやすい
 (受講者の進捗管理)
(受講者の進捗管理)
何よりもよかったと感じているのが、学習スケジュールの立て方や学習方法がわかったこと。
独学だと、「学習ペースはどれくらいがいいのか」や「参考書のコードは全て書くべきなのか」といったスケジュールや進度で悩みますよね。「早くスキルを身に付けたい」けれど「できれば苦労はしたくない」と思ってしまうと、ついつい「ここは省略してもいいか」と甘えが出てしまうことも。
スクールでは、「ここまで学習が進んだなら、こういうサイトを作ってみましょう。お客様からお仕事として受けた気持ちで取り組んでください。出来栄えはプロが審査します」という状況です。身も心も引き締まった状態で学習を継続することができましたし、今後、独学するにあたっての姿勢を教えてもらえた気がしました。
デザイン・HTML/CSSの基本が身につくからブレない
Webデザインに絶対必要なスキルの基本をきっちり身につけられたのもよかった点。
私は未経験でしたので、Webデザインの勉強の仕方も便利なツールも何も知りません。
独学だと「どの本、サービスを選べばいいのか」「本当にこの方法であっているのか」とノウハウ迷子になりがちですが、スクールだと一本道。迷子になる暇もなく、プロの指導のもとできっちり基本を叩き込んでもらえたのは、将来ブレないためにもメリットになったと思っています。
書籍や無料ツールでノウハウコレクターになる前にスクール通いがおすすめ
無料で通えるスクールもありますし、独学用のサービスや書籍もありますが、ノウハウコレクターになるくらいなら、思い切ってスクールに通うのがおすすめです。
「こうなりたい!」を叶えている人がメンターだから何でも聞ける
すでにWebデザイナーとして身を立てている現役のプロがメンターとして学習をサポートしてくれます。レッスン内容の疑問はもちろん、将来の悩みも相談できます。「こういう風になりたいけれど、どういう道を歩んだらいいわからない」となってしまう前に、道をつけておけば独学の速度も早くなります。
プロの目で添削されることが自信につながる
 (現役Webデザイナー講師の学習サポート。淡々と厳しいこと言ってきます…)
(現役Webデザイナー講師の学習サポート。淡々と厳しいこと言ってきます…)
独学では得られないメリットがこれ。自分の制作物をプロに添削してもらうこと。Webデザインのプロに自分の制作物を見てもらい、具体的なアドバイスをもらえる場はそうありません。
現役のプロに添削してもらうことで自信につながりますし、自分の甘いところを自覚するのにも役立ちます。こんなチャンスを利用しない手はないですよね。
私は、独学だとノウハウコレクターになり、中途半端な物を作るだけで満足しそうだからスクールを選びました。同じように、中途半端で終わりたくないと考えているなら、テックアカデミーがいいかもしれません。
テックアカデミーの講義内容、テキストの質、評判・口コミなどはこちらにまとめています。
他のWebデザインスクールの情報も知りたい人は、こちらも参考になるかもしれません。
関連ページ:【Webデザイン】スクール経験者のWebデザイナーが教えるおすすめの学校とその実態
Webデザインとセットで学ぶのにおすすめのコース
テックアカデミーには「セット割」という特別割引があります。テックアカデミーで提供している最強の割引です。受講料金が3〜10万円割引になります。
がっつりとWebスキルを学びたいというひとは、Webデザインコース+αを考えても良いでしょう。おすすめを二つ紹介しましょう。
Webデザイン+WordPressコース
今やWeb制作に「WordPress」は欠かせません。フリーランスになるにしろ、制作会社に勤務するにしろ、WebデザイナーなのにWordPress使えないと…やばいです。それくらい今は必須スキル。
少なくとも、WordPressの仕組みを理解していて、普通に使える程度の知識は必要です。できれば、一人でWordPressテーマを作成できるくらいのレベルになっておけば、フリーのWebデザイナーとして独立したあとも簡単に仕事もらえるでしょう。
Webデザイン+Webマーケティングコース
特にフリーランスを目指している人は、Webマーケティングを学んでおくとWebデザイナーとして付加価値がつきます。
企業や個人事業主を相手に仕事をする場合、Web集客の知識があると事業主に「かわいがられ」ます。単なるWeb制作にとどまらず、SEOやアクセス解析の知識をもとに、集客につながる企画・提案ができれば中長期的な運用を任される可能性があります。
Webデザイナーで効率良く稼ぐには「運用」を任せてもらうことが大事です。











テックアカデミーを検討しており、実際に受けられた方の評価はどうか調べており、こちらを拝見させていただきました。大変、参考になりました。ありがとうございます。
wayuさん
コメントありがとうございます。
お役に立てて何よりです!
テックアカデミーのカリキュラムはやや厳しめだと思いますが、継続していけば確実なスキルが身につくと思います。