TechAcademy(テックアカデミー)を受講した私の感想を一言でいうと、
「本気でプログラミングを学びたい人に最適。現役エンジニアが真剣に向き合ってくれるスクール」です。
テックアカデミーの講座の内容や講師・メンタリングの雰囲気などは、詳しくは後述していきますが、テックアカデミーの特長・メリットを簡単にまとめるとこんな感じです。
- 料金が安い
- 誰でも利用できる割引がある
- コースが豊富で自分に最適なスキル学習ができる
- 講師・メンターは現役エンジニア
- 講義は厳し目だけど実践的
- 就職サポートがある
※もちろんデメリットもあります。詳しくは後述。

「Webアプリケーション」って何?

まず、「Webアプリケーション」を簡単に解説しておきましょう。
ネット上では、こんな文言をよく見ますね。
「Webアプリケーションコースで副業10万円稼げる!」
「テックアカデミーのWebアプリケーションコースがおすすめ!」
これだけみると「Webアプリケーションって何かおいしそう」と漠然と思うことでしょう。
Webアプリケーションとは、インターネットから利用するアプリケーションソフトウェアです。WebアプリケーションはWebサーバー上で動作し、Chrome・SafariなどWebブラウザで操作します。
WebアプリケーションはWebサービスを開発するコース
Webアプリケーション(Webサービス)の例として以下のようなものがあります。誰もが利用している無料サービスですね。
- YouTube
- Zoom
- Gmail
これらのWebサービスはプログラミング言語で開発されています。Webアプリケーションを開発する技術、手順を学ぶのがWebアプリケーションコースです。
こういったWebサービスを自分で開発できるようになる、と思うとワクワクしますね。Webアプリケーションコースでは、実際に自分1人でWebサービスを開発します。
Webアプリケーションコースとフロントエンドコースの違い

テックアカデミーはコースが細分化されているので、他のスクールに比べて「どのコースを選べばいいの?」という疑問をもつ人の割合が高いハズです。
とくにWebアプリケーションコースを検討している人は、フロントエンドコースやWebデザインコースと迷っている人も多いでしょう。
UI/UX開発ならフロントエンドコース
Webサービスを開発するという点では同じですが、Webアプリケーションコースとフロントエンドコースは別物です。
Web業界の専門用語として、「フロントエンド」と「バックエンド」という2つの言葉があります。
- バックエンドの開発をしたい
⇒ Webアプリケーションコース
仕事内容:Webサービスの開発など - フロントエンドの開発をしたい
⇒ フロントエンドコース
仕事内容:WebサイトのUI設計、使い勝手の改善・開発
ユーザーに近い側、つまりWebブラウザ側で動作する技術を「フロントエンド」といい、それに対しWebサーバー側で動作する技術のことを「バックエンド」といいます。
どちら側でプログラミング開発を行いたいかでコース選びは別れるわけですが、フロントエンドで通用するエンジニアはバックエンド開発にもすぐ適応できるでしょう。逆も然りです。
具体的なプログラミング言語で言えば、下記に分けられます。
- フロンドエンド:HTML、CSS、JavaScript
- バックエンド :PHP、Ruby、MySQL
テックアカデミーのWebアプリケーションコースは、Ruby on Rails(Ruby)、MySQLを習得するためのコースです。便利なWebサービスを自力で開発したい人におすすめです。
一方フロントエンドコースは、Webサイトの外観やユーザーの使い勝手などを開発する技術なので、目で見てわかりやすく作りがいもあり、とても楽しい分野です。
プログラミング言語(JavaScript)を駆使してUI/UXの設計・開発をするプラグラマー(フロントエンドエンジニア)志望の人は、フロントエンドコースを選択すると良いです。
PhotoshopやIllustratorといったグラフィックツールを使ってデザイン制作を仕事にしたい人はWebデザインコースがいいです。
HTML/CSSだけではダメ!+αが必要
HTML/CSSに関しては、どのコースでも学べます。
HTML/CSSはWeb系の人材として基礎の基礎なので、もれなく理解しておく必要があります。
しかし、「HTML/CSSができます」というだけではダメです。Web業界で生きていく上で、HTML/CSSは必要条件ですが十分条件ではありません。
ちなみに、HTML/CSSでマークアップする職種を「コーダー」といいますが、コーダーは経験の浅い人が担当する職種として位置付けられます。
初めはHTML/CSSだけでもいいかもしれませんが、ステップアップやフリーランスを目指すなら、HTML/CSS+αとして何ができるかが重要です。
+αの例として以下のような選択肢があります。
- デザイン
- プログラミング
- ディレクション(企画・管理)
- マーケティング(分析・運用)
初心者でもOK?Webアプリケーションコースが向いているのはこんな人

テックアカデミーのコースは全て初心者向けです。
Webアプリケーションコースとマッチするのは、以下のような人です。
- プログラミングがしたい
- Webサービスの設計・開発がしたい
- 人気の技術をマスターしたい
- 未来が明るい職種・技術を身に付けたい
- 副業・独立に繋がる技術を身に付けたい
逆に以下のような人は、Webアプリケーションコースは向いていません。
- プログラミングにアレルギーがある
- Webデザインをやりたい
- iPhoneやAndroidnoスマホアプリを開発したい
- JavaScriptやPHPでプログラミングしたい
- WordPressを使えるようになりたい、テーマ開発したい
Webアプリケーションコースのエッセンスは「Ruby on Rails」

テックアカデミーのWebアプリケーションコースは、以下の2つ(というか1つ)を学習するためのコースと言っていいです。
- Ruby on Rails
もちろんHTML/CSS等も学びますが、基礎の基礎であるHTML/CSSはWebデザインコースやフロントエンドケーションコースでも学びます。
Webアプリケーションコース最大のエッセンスはRuby on Railsです。
Ruby on Railsって何?

Ruby on Railsとは、Rubyというプログラミング言語で作られた「Webアプリケーションフレームワーク」です。
Webアプリケーションフレームワークとは、動的なウェブサイト、Webアプリケーション、Webサービスの開発をサポートするために設計されたフレームワークのことを言います。
フレームワークとは予め用意された便利な機能の塊と理解しておくとよいでしょう。Web開発する際、全てをゼロから行うのではなく、フレームワークを使って随時、機能単位で呼び出すことによって開発の効率化を図るのがWeb業界の標準です。
RubyでWebアプリケーションを開発する場合は、ほぼこのフレームワークで開発すると言っても過言ではありません。またRubyは文法が簡単で初心者でも非常に始めやすくなっています。日本語の公式ドキュメントが非常に充実しているのもポイントです。
Webアプリケーションコースで習得できる10のスキル
テックアカデミーのWebアプリケーションコースで習得できるスキルは10こ。
- HTML5/CSS3
- Cloud9
- GitHub
- Sass/Compass
- Ruby on Rails
- Bootstrap
- SQL
- Heroku
聞きなれないスキルもあるかもしれませんが、1つずつ紹介していきますね。
1. HTML5/CSS3 : Webサイトをカスタマイズするためのプログラミング言語

HTML5とCSS3は、Webサイトをカスタマイズするために使うプログラミング言語です(HTMLをプログラミング言語と呼ぶか否かは議論があります)。
簡単にいうと、HTMLはサイトの枠組み(文章や画像など)を構成するための言語。CSSはHTMLで配置したパーツを装飾するための言語です。
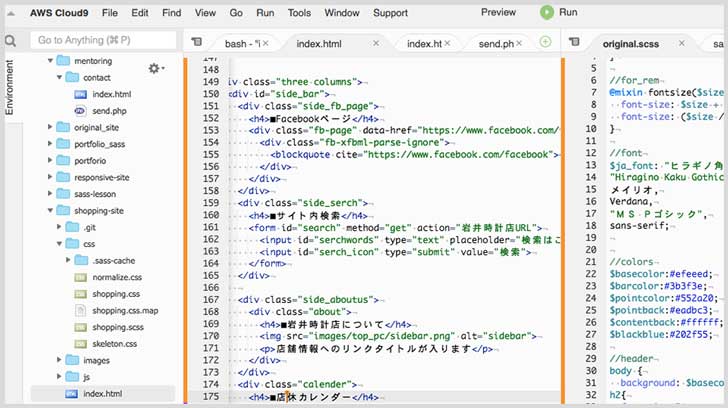
2. Cloud9 : Web系の開発をクラウド上で行える便利なシステム

Cloud9は、アプリケーションの開発などをクラウド上で行える便利なシステムですCloud9を使用すると、Googleドキュメントやエバーノート上の書類を他人と共有するように、Cloud9上のHTMLやCSSを共有できます。もちろん、共有できるのは許可した人にのみ。
テックアカデミーでは、Cloud9をメンターと共有することで受講中の困った部分にアドバイスをもらうことができます。
3. GitHub : チーム開発しているサイトの変更履歴を保存できるシステム

GitHubは、クラウド上にあるバージョン管理システムです。バージョン管理とは、ワードやエクセルでいう変更履歴の保存のこと。これをチーム内で共有でき、クラウド上だけでなくローカル環境でも保存できるので重宝されています。
フロントエンドコースの課題はGitHubにアップロードし提出します。
4. Sass/Compass : CSS入力を簡単に便利にするツール

Sass(サース)とCompass(コンパス)は、CSS記述の負担を減らすために利用するツールのことです。
Webアプリケーションコースでも最初の数レッスンまではCSSを利用しますが、基本が終了してからは、SassとCompassを利用して記述していきます。
これらを利用すると、CSSをそのまま記述するよりも「どこの部分の装飾を書いているのか」がわかりやすく、「同じ装飾を使いたい」場合に便利なのです。
5. Ruby on Rails(Ruby)

RubyはWebアプリケーションを開発するためのスクリプト言語です。Rubyで作られた機能を、まとめてより使いやすしたものがRuby on Rails。
Rubyは日本発のプログラミング言語で、Webアプリケーション開発において世界中で使われています。Webアプリケーションコースでは、Ruby on Railsを使ったWebアプリケーション開発を学びます
6. Bootstrap

BootstrapはCSSの「フレームワーク」です。
通常Webサイトを制作する場合、全てのデザイン(CSSスタイル)を自分でゼロから作っていく必要がありますが、Bootstrapを使えばそれは不要です。
Bootstrapにはよく使われるスタイルがあらかじめ定義してあるので、ルールに沿って利用するだけで整ったデザインのページを作成できます。デザインセンス・スキルがなくても綺麗なWebサイトを作成できます。
Bootstrapの使い方を学び、デザイナーに頼らず簡単に素早くデザインが整ったサイトをコーディングできるようなスキルが身につきます。
7. SQL
SQLはデータベースを操作するための言語で、Webアプリケーションの開発では必須のスキルです。Ruby on Railsと合わせて基礎からしっかり学びます。
8. Heroku
サービスを公開するためのPaaSと呼ばれるWebアプリケーションの置き場所です。Gitを使用していれば、Railsアプリケーションを簡単に本番環境にデプロイできます。
Webアプリケーションコースで習得できないスキル
ここまで解説したように、Webアプリケーションコースはバックエンドのプログラム開発を行うためのスキルを学ぶコースです。
以下のような技術を身に付けたい人は対象外です。
- グラフィックデザイン
Photoshop・Illustratorなど - WordPress
- Java、JavaScript、PHP、Pythonなど
テックアカデミーは、一人一人の目的にあった専門コースを提供してくれています。Webアプリケーションコースはちょっと違うなという人は、以下を参考に他のコースも検討してみてください。
【テックアカデミーの主なコース】
- はじめての副業コース:Web制作の副業で稼ぎたい人向け格安99,900円〜
- Webデザインコース:Webデザイナーになりたい人向け
- Webデザインフリーランスコース:フリーのWebデザイナーを目指す人向け
- WordPressコース:WordPress基礎からサイト構築まで
- 転職保証エンジニアコース:就職が決まらなければ授業料を全額返金保証
- Premiere Proコース:動画編集スキルを習得
- 機械学習・ディープラーニングコース:流行りのAIを極めたい人向け
- Pythonコース:Pythonを使って機械学習基礎を習得
- ゲームアプリコース:ゲーム開発エンジニアを目指す人に最適
- Webアプリケーションコース:Ruby on RailsでWebサービスを開発
- iPhoneアプリコース:iPhoneアプリ開発の基礎から実践まで
- Androidアプリコース:Androidアプリ開発の基礎から実践まで
- UI/UXデザインコース:iPhone・Androidアプリのデザイン開発講座
- フロントエンドコース:JavaScript/jQueryによるWeb開発
- フロントエンド副業コース:副業サポート付きフロントエンドコース
プログラミング初心者の方のために、簡単なコース選びガイドを作っています。こちらも参考にしてください。
関連ページ:【プログラミング初心者向け】テックアカデミーのコース選びガイド
プログラミング初心者、未経験の人は自分に最適なコースがわからないかもしれないので、不安がある人は受講前にまずはキャリアカウセリング(無料)を受けてみてもいいでしょう。学習方法や就職、キャリアップに関する疑問を現役エンジニアに気軽に相談できます!
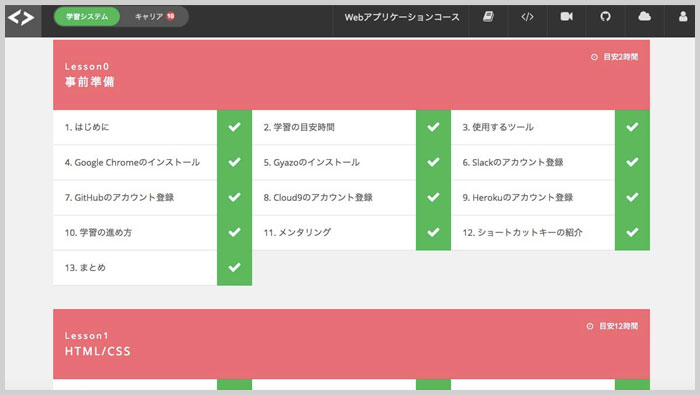
Webアプリケーションコースの学習内容は全部で11講座
Webアプリケーションコースの学習内容は事前準備講座を含めて11講座あります。
前半は使用ツールの準備とデザインやHTML/CSSの基本知識の紹介。後半は、ひたすら実戦です。
Webアプリケーションコース前半:使用ツールの登録と紹介・基本知識

前半部分で手を動かすことは、必要ツールの登録程度。読み流すだけであっという間に終了します。
スクール側が作成した学習時間の目安では、1講座につき5時間程度になっていますが、メモを取りながら受講しても1講座あたり3時間程度もあれば十分でしょう。
Webアプリケーションコース後半:Webサービス作成・課題提出あり

後半は、手を動かしながらレッスンテキストを読んでいきます。読むだけ読んで課題に取り組むことも可能ですが、手を抜くほど後に響きます。
1レッスンごとに課題提出が義務付けられるのも後半から。課題はレッスン内容をきちんと理解していればわかる内容なので、レッスンテキストを読み返しながら進めます。
学習時間の目安は短くても15時間、長いもので40時間です。毎日5時間Webアプリケーションコースにあてても1レッスン修了するのに3日から8日かかることになりますね。
副業も受注できる?在宅ワーク受注専用ページにアクセスできる
Webアプリケーションコースの最終レッスンまで進むと、卒業生専用の在宅ワーク受注ページにアクセスできます。受講したコースに合ったページが表示されるので、スキルのアンマッチや、受注案件を探すのに苦労することもありません。
ただしWebアプリケーションコースだけのスキルでは受注は難しい印象
「Webアプリケーションコース受講後に副業で10万も可能!」なんて噂もありますが、これは嘘です。
Webアプリケーションコースを受講したから即戦力ということはあり得ません。Webアプリケーションコースで2、3ヶ月学んだくらいで、すぐに副業10〜20万円稼ぐなんて無理です。厳しいですが、これが現実です。
やはり少しずつ小さい仕事をこなしつつ、1年くらいかけて実績を積んでいくしかありません。1年後に副業で月10万円ならあり得ます。
 (募集されているお仕事案件)
(募集されているお仕事案件)
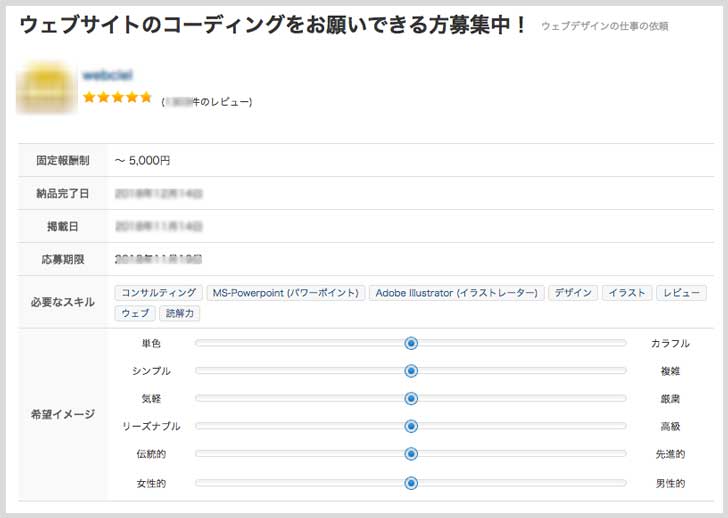
専用ページにアクセスして感じたのは「Webアプリケーションコースのスキルだけで受注できる案件は少ない」こと。バックエンドエンジニアとして在宅ワークをするなら、他のスキルを身につける必要があります。

上は、あるWebサイトコーディング依頼案件の詳細画面。必要なスキルの詳細項目に、「コンサルティング」「ウェブ」「読解力」などがあげらている。この他にも「CMS・WordPress」など、Webデザインコースでは未学習の項目があげられることは多い。
テックアカデミーを受講した率直な感想と評判
テックアカデミーを4週間受講した率直な感想を一言でいうと「受講してよかった」です。
課題は容赦無く再提出になるし、毎日5から8時間勉強しても全然スケジュール通りにならないし、かなり辛かったんですが、ここまで自分を追い込めたのはスクールに通ったからだと感じています。
4週間は短すぎて辛い…

Webアプリケーションコースの料金は上記の通りなのですが、学習期間は8週間以上をおすすめします。
私は、料金も安いし4週間で集中して勉強しようと試みたのですが、テックアカデミーのカリキュラムは勉強量が多すぎて初心者の私は消化不良気味でした。
8週間以上なら先割も適用されますし、時間的にも余裕があるので、どうしても短期間でという人以外は8週、12週プランが最適です。
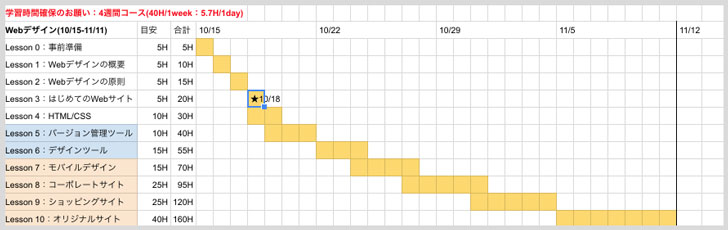
インプットに対するアウトプットの分量がわかるから独学に繋げやすい
 (受講者の進捗管理)
(受講者の進捗管理)
何よりもよかったと感じているのが、学習スケジュールの立て方や学習方法がわかったこと。
独学だと、「学習ペースはどれくらいがいいのか」や「参考書のコードは全て書くべきなのか」といったスケジュールや進度で悩みますよね。「早くスキルを身に付けたい」けれど「できれば苦労はしたくない」と思ってしまうと、ついつい「ここは省略してもいいか」と甘えが出てしまうことも。
スクールでは、「ここまで学習が進んだなら、こういうサイトを作ってみましょう。お客様からお仕事として受けた気持ちで取り組んでください。出来栄えはプロが審査します」という状況です。身も心も引き締まった状態で学習を継続することができましたし、今後、独学するにあたっての姿勢を教えてもらえた気がしました。
基本がしっかり身につくからブレない
Webサイト・Webサービス開発に絶対必要なスキルの基本をきっちり身につけられたのもよかった点。
私は未経験でしたので、勉強の仕方も便利なツールも何も知りません。
独学だと「どの本、サービスを選べばいいのか」「本当にこの方法であっているのか」とノウハウ迷子になりがちですが、スクールだと一本道。迷子になる暇もなく、プロの指導のもとできっちり基本を叩き込んでもらえたのは、将来ブレないためにもメリットになったと思っています。
テックアカデミーは必要?独学じゃだめなの?
無料で通えるスクールもありますし、独学用のサービスや書籍もありますが、ノウハウコレクターになるくらいなら、思い切ってスクールに通うのがおすすめです。
「こうなりたい!」を叶えている人がメンターだから何でも聞ける
すでに、Webクリエイター・フロントエンドエンジニアとして身を立てている現役のプロがメンターとして学習をサポートしてくれます。レッスン内容の疑問はもちろん、将来の悩みも相談できます。「こういう風になりたいけれど、どういう道を歩んだらいいわからない」となってしまう前に、道をつけておけば独学の速度も早くなります。
プロの目で添削されることが自信につながる
 (現役エンジニア講師の学習サポート。淡々と厳しいこと言ってきます…)
(現役エンジニア講師の学習サポート。淡々と厳しいこと言ってきます…)
独学では得られないメリットがこれ。自分の制作物をプロに添削してもらうこと。プロに自分の制作物を見てもらい、具体的なアドバイスをもらえる場はそうありません。
現役のプロに添削してもらうことで自信につながりますし、自分の甘いところを自覚するのにも役立ちます。こんなチャンスを利用しない手はないですよね。
私は、独学だとノウハウコレクターになり、中途半端な物を作るだけで満足しそうだからスクールを選びました。同じように、中途半端で終わりたくないと考えているなら、テックアカデミーがいいかもしれません。
テックアカデミーの講義内容、テキストの質、評判・口コミなどはこちらにまとめています。
他のWebスクールの情報も知りたい人は、こちらも参考になるかもしれません。
関連ページ:スクール経験者のWebデザイナーが教えるおすすめの学校とその実態
Webアプリケーションとセットで学ぶのにおすすめスキル
がっつりとWebスキルを学びたいというひとは、Webアプリケーションコース+αを考えても良いでしょう。
おすすめを二つ紹介します。
Webアプリケーション+フロントエンド
バックエンド(サーバーサイド)のスキルとフロントエンドのスキル両方を身につければ、フリーランスのエンジニアとしても、企業のエンジニアとしても幅広い働き方ができます。
JavaScriptでフロントエンド開発ができて、Ruby/Ruby on Railsの開発までもできるなら1人でWebサービスを完結できるフルスタックなスキルとなります。
プログラミング言語は1つを極めれば、2つ目の習得は簡単です。まずはどちらかを徹底的にマスターするのがおすすめです。
Webアプリケーション+Webデザイン
デザインもできるWebアプリケーションエンジニアは「使える人材」です。
副業・フリーランスを目指す人にも大きな付加価値になります。
Webデザインができなければ、Webサイト制作を依頼されてもデザイン部分は外注するしかありません。
プロ級のデザインができる必要はなく、グラフィックツールが使えて最低限キレイなサイトデザインや簡単なバナーができるレベルになれば、他人との差別化が図れます。