「Webデザイナーになりたい!」と思って、オンラインスクールのWebデザインコースを1ヶ月受講しました。
WebデザインにはPhotoshopやHTML/CSSなど、様々なスキルとテクニックが必要とは知っていたのですが、私は何も知らないに等しい未経験者。
「本当にWebデザイナーになれる?」と少し不安でしたが、1ヶ月の学習の結果、一人で簡単なサイトを作れるようになっていました。

以下のスキル別にご紹介していきます。
- デザインスキル
- HTML/CSS
- Photoshop(フォトショップ)
- モバイルデザイン(レスポンシブデザイン)
- CSSテンプレート(Bootstrapなど)
- GitHub(ギットハブ)
- サイト設計・企画
- Web制作の総合力
デザイン(Webデザイン)

まずはデザイン力について。
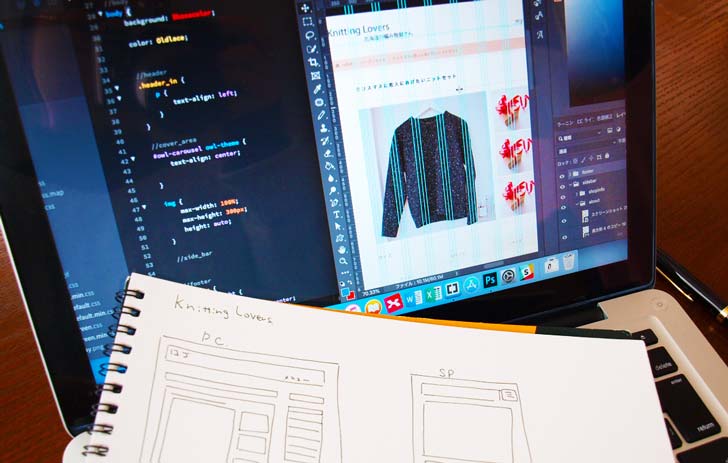
上の画像は、Webサイトのデザイン制作の様子です。自分でデザイン設計して、グラフィックツールを使って作成しています。ニット販売ショップの商品ページのデザインです。
実際にあるネット通販の商品ページと比べても、そんなに見劣りはしないかなと思っています。
メニュー表示やロゴは日本語表示でどこに何があるのか見やすく、商品画像部分は、クリックした画像が大きく拡大されるように工夫しました。
デザインの原則を効率良く学べた
スクールではデザインに関する基本をしっかり学びました。例えば以下のような内容。
- レイアウトの理論
- 色彩・配色の基本
- タイポグラフィ(字体、フォント)
- 文字組み、写真の扱い方
- デザイン模写の実践
デザインの独学は難しいので、スクールで現役のWebデザイナーから学べたことは大きなメリットです。
今までは、他の人の良いデザインを見てもただ単に「きれいだなぁ」と思っていた程度ですが、今では「なぜこのデザインが綺麗に見えるのか」を理論的に分析するようになりました。もちろん、まだまだ未熟なので勉強が必要です。
HTML/CSS

HTML/CSSはWebデザイナーの必須スキルですね。ここは、かなり成長しました。
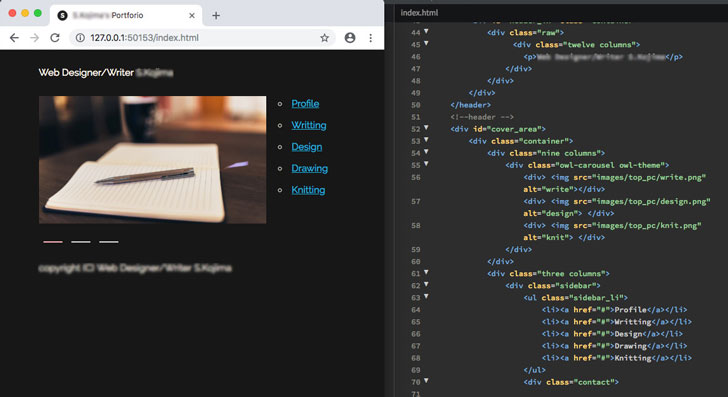
上図は、スクール卒業後に作り始めたWebサイトです。HTMLもCSSも真っ白な状態から自分で記述して制作しています。
HTML/CSSを習い始めた頃は、画像一枚入れ替えるのにも苦労していましたが、上のサイトのHTMLは1時間半くらいでできました。
HTML/CSSはとにかく手を動かして実践!
スクールでのHTML/CSSの勉強は、とにかく実践がメインでした。座学2割、実践8割だった印象です。
毎日パソコンを開いて5時間以上HTML/CSSに向き合った結果、一人でゼロからWebサイトを作成できるレベルになれたと思っています。初心者の人でも1ヶ月でこれくらいまでには上達できます。
スクールでは以下のようなことを学びました。
- HTML/CSSの基本知識
- Webサイト制作の実践
- 効率の良いWeb制作技法(Sass/Compassの利用)
- JavaScript(jQuery)の使い方
Photoshop(フォトショップ)

Photoshop(フォトショップ)もWebデザイナーに欠かせないスキルです。このツールがないとWebデザインはできません。
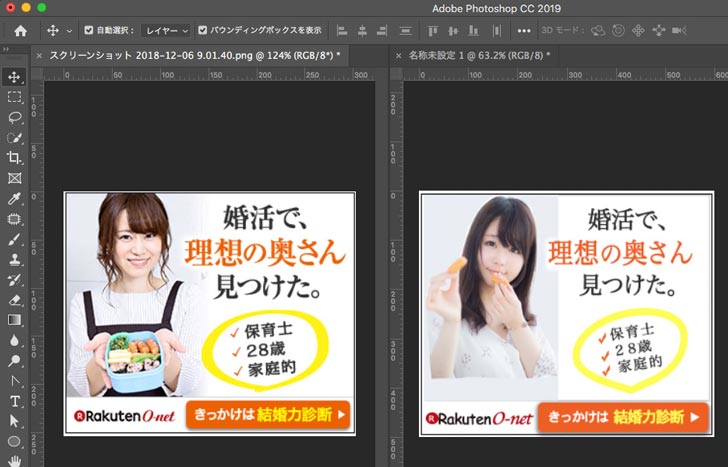
上の画像は、Photoshopを利用したバナーデザインの模写の様子(左側がオリジナル、右が私が作成したデザイン)です。このように、良いデザインを真似してデザインの感覚を磨きながらPhotoshopの使い方を学んでいきます。
Photoshopを安く手に入れる方法はこちら「【格安セール情報】Photoshopを安く手に入れる方法」も参考にしてください。
Photoshopで画像の加工やロゴ作成もできるように!
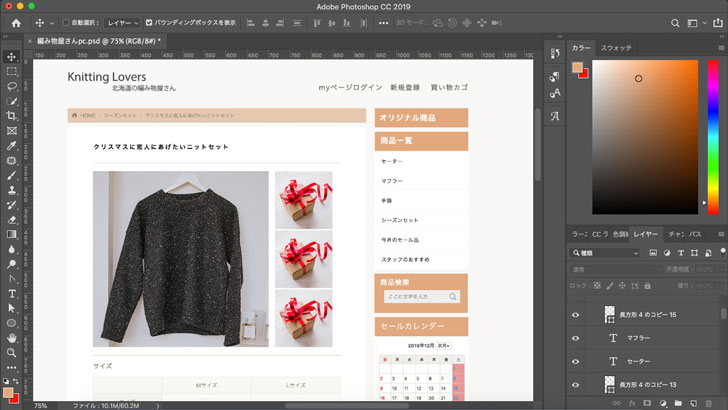
こういった感じ(↓)でPhotoshopを使って画像の切り抜きや、色彩の調整も自分でできるようになりました。

学校ではPhotoshopの入門書で書かれている事項はもちろん、応用的な部分のスキルも勉強できます。画像編集の他に、簡単なロゴの作成なども習いました。
モバイルデザイン(レスポンシブデザイン)
モバイルデザインというのは、スマホで見たときのデザインのことです。
今の時代、スマホデザインの設計スキルもWebデザイナーにとって必須です。求人の必須スキルに必ず記載されているので、スクールでもしっかり教えてくれます。
スクールでは、以下のような内容を学びました。
- レスポンシブデザイン
- メディアクエリを使ったPC⇔スマホの表示切り替え
- 折りたたみメニューの作成方法(JavaScriptの使い方)
- モバイルデザインの開発技法
CSSテンプレート(Bootstrapなど)

HTML/CSSを学んでいくと、CSSテンプレートというものを使うようになります。有名なところで、Bootstrapなどがあります。
CSSテンプレートは、簡単いうと「Web制作の雛形」です。これらを使うとWebサイトをゼロから作る必要がなくなるので制作時間を大幅に短縮できます。とても便利で実際の制作現場でも利用される技術です。
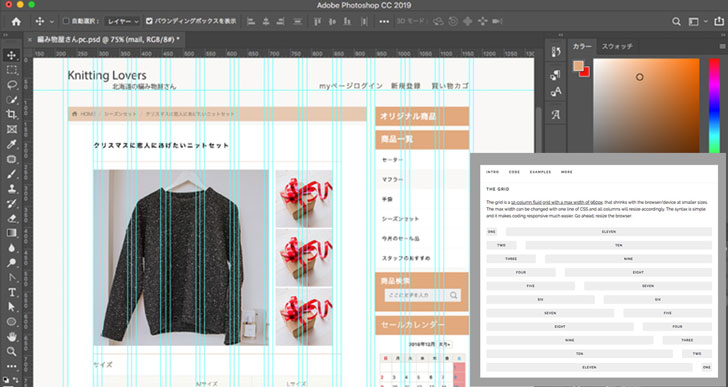
Webデザインスクールでは、CSSテンプレートの実践的な使い方を習います。上図のように、Photoshopでのサイトデザイン作成時も、ガイド線を引いてCSSテンプレートに沿ったデザイン設計を行っていきます。
代表的なCSSテンプレートを実際に使用してコーディングする実践課題もあるので、より実践的なWebデザイン・コーディングの実力が身につきました。
Git Hub(ギットハブ)ターミナル

GitHub(ギットハブ)はWebサイトをチーム開発するとき必要なツールです。HTML/CSSなどのコードを複数人で管理するときに便利です。
Web制作会社などに就職すれば、チーム開発が前提なのでGitHubの使い方を知っておいて損はないです。
スクールでは、実際にGitHubを利用しながらWebサイト制作を行い、実践的にトレーニングします。GitHubにコードをアップロードするための、ターミナルの使い方・入力方法なども教わります。一度使い方を覚えてしまえば難しくないですが、あらかじめ知っておくと便利です。
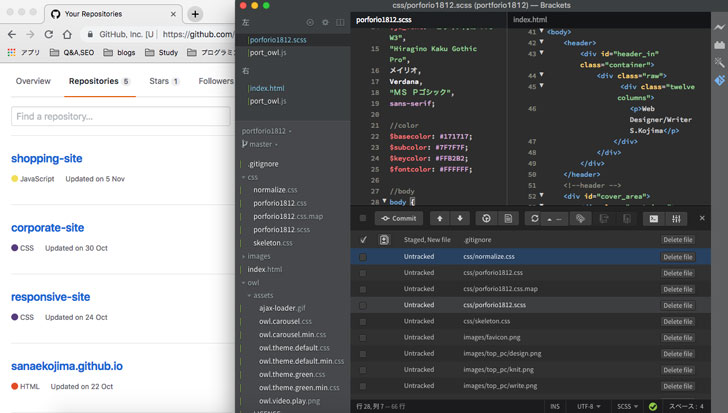
私もGitHubを利用して自分が作成したコードを管理できるようになりました。また、GitHubにコードを公開することでWeb上で誰でも閲覧することができるので、就職・転職活動のポートフォリオとして使え自分の実績のPRにもなります。
サイト企画・設計

Webサイトの制作において、サイトの企画・設計も大事な能力の一つです。ディレクションと呼ばれます。
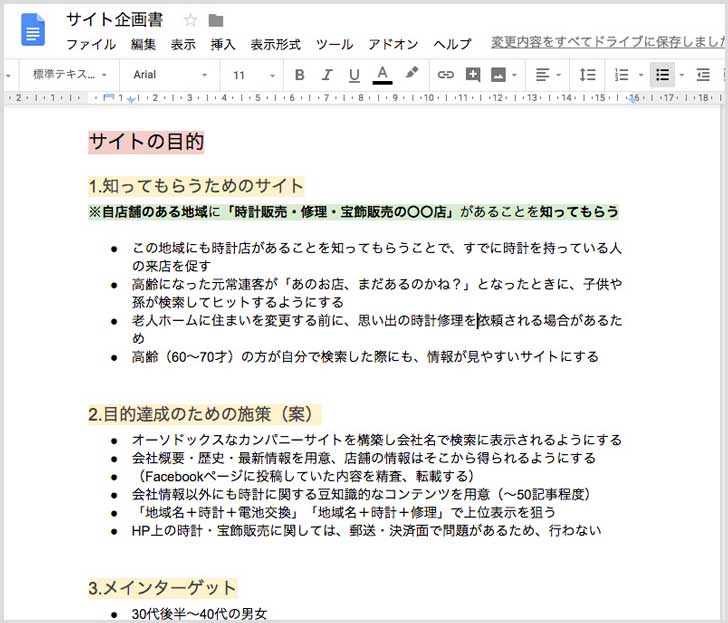
上の図は、サイトの企画書です。スクールの課題で作った架空の内容です。
主に以下のようなポイントをまとめています。
- サイトの目的
- 目的を達成するための施策
- メインのターゲット層
実務のWeb制作を行う際は、お客様の要望をもとにまずサイトの企画を行います。初めの段階で上記のポイントをしっかりまとめて、制作段階でブレないように企画設計書を作成する力が必要です。
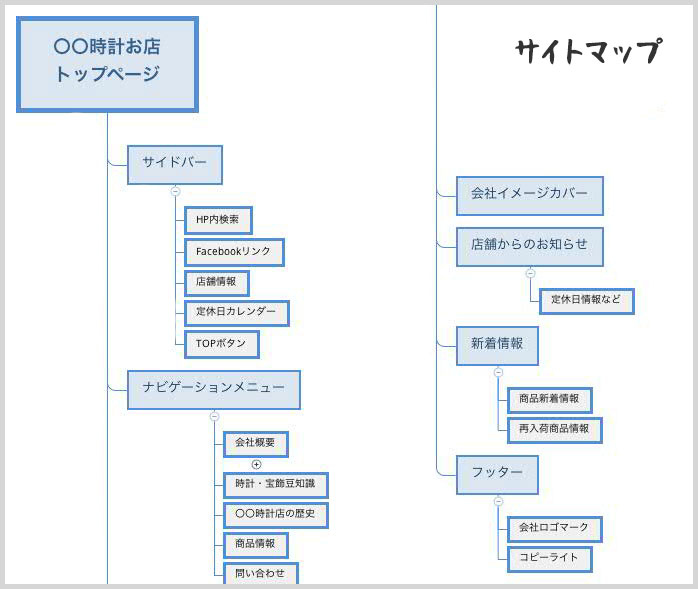
企画書を作成したあとに、以下のようなサイトマップ(サイト構造の俯瞰図)を作成します。

スクールのカリキュラムでも、ここまで習います。コーディングするだけのレッスンでも必ず「このサイトを作る目的」「どうしてこの設計になるのか」が書かれていました。
独学だとデザインやHTML/CSSなどの制作スキルだけに集中してしまいがちですが、スクールではこういったディレクションのスキルもプロ講師から指導してもらえます。
Webサイト制作(総合力)

最後にWebサイトの総合力についてです。
上図は、私が作成したWebサイトの1つです。以下のプロセス全てを一人で行ないWebサイトをゼロから制作しました。
- サイトの企画書の作成
- サイトマップ、フレームワークの作成
- デザイン設計
- HTML/CSSコーディング
- モバイル対応
- データをサーバーにアップロード
- Webサイトの公開
正直、ここまでできるようになると思っていなかったので、自分の成長に満足しています。
もちろん、まだまだ勉強することはたくさんありますが、一通りWeb制作の作業を自力でできるようになったのは、Webデザインをスクールで体系的に学んだおかげです。
Webデザインのスキルはスクールに通わないと習得できない?
ここまで紹介してきた通り、Webサイトの企画からコーディング、モバイル対応、それらに使用するツールのスキルなど、Webデザインスクールで得た知識と実践力の量は計り知れません。
これらの内容を、同じ学習期間で独学で習得することはできるか?
答えは「無理ではありませんが、ほぼ無理」といっていいでしょう。
Webデザインの独学は挫折しやすい
独学だと、正しい上達の道を見極めるまでに時間がかかり、そうしてもがいている間に苦痛になって挫折してしまうのです。初心者ならなおさらです。
少なくとも私は独学ができませんでした。実際に私は独学で一度挫折しています。
「Webデザイナーになりたい!」と思って、独学用の教材を買い込み、無料サービスを利用しましたが、結果的にオリジナルサイトは作れるようになりませんでした。教書通りにやっているはずなのに、お手本通りにならないサイトを見て諦めてしまいました。
それに加えて、実際のお客様相手にどんな企画・提案をするのか、仕事を受注してからの流れ、などの実践的なノウハウも独学で学ぶのは難しいです。
その点、スクールでは体系的にWebデザインスキルを学べます。テキストは無駄なく洗練されていますし、カリキュラムも「お客様からお仕事として受注した」前提で進むので実践的です。疑問があれば講師やメンターにすぐ質問できます。フリーランスとして案件を受注するためのアドバイスレッスンなどもありました。
実践的なWebデザインのスキルを効率よく身に付けたいなら、独学よりもWebデザインスクールがおすすめです。
私のスクール体験レビューはこちらにまとめていますので、興味のある人は参考にしてください。
就職してWebデザイナーの仕事をしたい人は、こちらのページからWebデザインスクールを選んでもいいでしょう。